在网站建设中,特别是做商城和产品网站,通常会用到导航弹出菜单,像是jquery写的仿京东导航菜单,一个经典的左侧多级导航菜单,学会了可以任意改变布局。京东菜单已经有不少JS前端爱好者仿写过,今天蚂蚁网络重新与大家分享一款仿京东商城的商品多级分类菜单,精简版代码
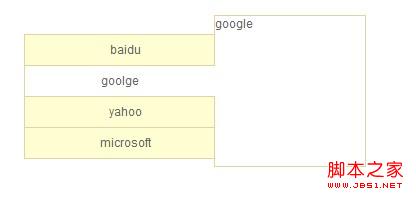
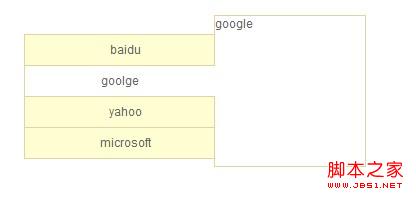
先看下jquery仿京东导航效果:


前端html代码如下:
复制代码 代码如下:
<ul>
<li><a href="#">baidu</a></li>
<div class="tips">
<p><a href="http://www.baidu.com">baidu</a></p>
</div>
<li>goolge</li>
<div class="tips">
<p><a href="http://www.google.com">google</a></p>
</div>
<li>yahoo</li>
<div class="tips">
<p><a href="http://www.yahoo.com">yahoo</a></p>
</div>
<li>microsoft</li>
<div class="tips">
<p><a href="http://www.microsoft.com">microsoft</a></p>
</div>
</ul>
<style type="text/css">
html{color:#666;background:#FFF;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,i,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
body{font:12px/1.3 arial,helvetica,clean,sans-serif,\5b8b\4f53;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}
table{border-collapse:collapse;border-spacing:0;}
img{border:none;}
a{text-decoration:none; color:#666;}
a:hover{text-decoration:underline; color:#FF6600;}
ul,li{list-style-type:none;}
q:before,q:after{content:'';}
sup{vertical-align:text-top;}sub{vertical-align:text-bottom;}
/* All reset */
body{ margin:100px;}
ul li{line-height:30px; border:1px solid #E5D1A1; text-align:center; margin-top:-1px; width:200px; background:#FFFDD2; position:relative; z-index:1;}
.tips{position:absolute; width:150px; height:150px; border:1px solid #E5D1A1; background:#fff; z-index:2; display:none;}
</style>
js代码:
复制代码 代码如下:
<script type="text/javascript">
$(function(){
$("ul li").each(function(index){
$(this).mouseover(function(){
var obj=$(this).offset();
var xobj=obj.left+190+"px";
var yobj=obj.top-50+"px";
$(this).css({"width":"190px","z-index":"9999","border-right":"none","background":"#fff"});
$("ul > div:eq("+index+")").css({"left":xobj,"top":yobj}).show();
}).mouseout(function(){
$("ul > .tips").hide();
$(this).css({"width":"200px","z-index":"1","border":"1px solid #E5D1A1","background":"#FFFDD2"})
})
})
$("div").each(function(){
$(this).mouseover(function(){
$(this).prev("li").css({"width":"190px","z-index":"9999","border-right":"none","background":"#fff"})
$(this).show();
}).mouseout(function(){
$(this).hide();
$(this).prev("li").css({"width":"200px","z-index":"1","border":"1px solid #E5D1A1","background":"#FFFDD2"});
})
})
})
</script>
效果图如下,


jQuery仿京东左侧菜单效果,适合商城产品导航,这里没有做的那么细,只是使用CSS结合jQuery完成了菜单的简单效果,如果需要美化,请您在实际应用中自己搞一下吧,兼容性非常不错的,欢迎大家使用。
先看下jquery仿京东导航效果:


前端html代码如下:
复制代码 代码如下:
<ul>
<li><a href="#">baidu</a></li>
<div class="tips">
<p><a href="http://www.baidu.com">baidu</a></p>
</div>
<li>goolge</li>
<div class="tips">
<p><a href="http://www.google.com">google</a></p>
</div>
<li>yahoo</li>
<div class="tips">
<p><a href="http://www.yahoo.com">yahoo</a></p>
</div>
<li>microsoft</li>
<div class="tips">
<p><a href="http://www.microsoft.com">microsoft</a></p>
</div>
</ul>
<style type="text/css">
html{color:#666;background:#FFF;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,i,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
body{font:12px/1.3 arial,helvetica,clean,sans-serif,\5b8b\4f53;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}
table{border-collapse:collapse;border-spacing:0;}
img{border:none;}
a{text-decoration:none; color:#666;}
a:hover{text-decoration:underline; color:#FF6600;}
ul,li{list-style-type:none;}
q:before,q:after{content:'';}
sup{vertical-align:text-top;}sub{vertical-align:text-bottom;}
/* All reset */
body{ margin:100px;}
ul li{line-height:30px; border:1px solid #E5D1A1; text-align:center; margin-top:-1px; width:200px; background:#FFFDD2; position:relative; z-index:1;}
.tips{position:absolute; width:150px; height:150px; border:1px solid #E5D1A1; background:#fff; z-index:2; display:none;}
</style>
js代码:
复制代码 代码如下:
<script type="text/javascript">
$(function(){
$("ul li").each(function(index){
$(this).mouseover(function(){
var obj=$(this).offset();
var xobj=obj.left+190+"px";
var yobj=obj.top-50+"px";
$(this).css({"width":"190px","z-index":"9999","border-right":"none","background":"#fff"});
$("ul > div:eq("+index+")").css({"left":xobj,"top":yobj}).show();
}).mouseout(function(){
$("ul > .tips").hide();
$(this).css({"width":"200px","z-index":"1","border":"1px solid #E5D1A1","background":"#FFFDD2"})
})
})
$("div").each(function(){
$(this).mouseover(function(){
$(this).prev("li").css({"width":"190px","z-index":"9999","border-right":"none","background":"#fff"})
$(this).show();
}).mouseout(function(){
$(this).hide();
$(this).prev("li").css({"width":"200px","z-index":"1","border":"1px solid #E5D1A1","background":"#FFFDD2"});
})
})
})
</script>
效果图如下,


jQuery仿京东左侧菜单效果,适合商城产品导航,这里没有做的那么细,只是使用CSS结合jQuery完成了菜单的简单效果,如果需要美化,请您在实际应用中自己搞一下吧,兼容性非常不错的,欢迎大家使用。
风云阁资源网 Design By www.bgabc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
风云阁资源网 Design By www.bgabc.com
暂无评论...
更新日志
2024年11月15日
2024年11月15日
- 黄乙玲1988-无稳定的爱心肝乱糟糟[日本东芝1M版][WAV+CUE]
- 群星《我们的歌第六季 第3期》[320K/MP3][70.68MB]
- 群星《我们的歌第六季 第3期》[FLAC/分轨][369.48MB]
- 群星《燃!沙排少女 影视原声带》[320K/MP3][175.61MB]
- 乱斗海盗瞎6胜卡组推荐一览 深暗领域乱斗海盗瞎卡组分享
- 炉石传说乱斗6胜卡组分享一览 深暗领域乱斗6胜卡组代码推荐
- 炉石传说乱斗本周卡组合集 乱斗模式卡组最新推荐
- 佟妍.2015-七窍玲珑心【万马旦】【WAV+CUE】
- 叶振棠陈晓慧.1986-龙的心·俘虏你(2006复黑限量版)【永恒】【WAV+CUE】
- 陈慧琳.1998-爱我不爱(国)【福茂】【WAV+CUE】
- 咪咕快游豪礼放送,百元京东卡、海量欢乐豆就在咪咕咪粉节!
- 双11百吋大屏焕新“热”,海信AI画质电视成最大赢家
- 海信电视E8N Ultra:真正的百吋,不止是大!
- 曾庆瑜1990-曾庆瑜历年精选[派森][WAV+CUE]
- 叶玉卿1999-深情之选[飞图][WAV+CUE]
