本文实例讲述了微信JSSDK分享功能。分享给大家供大家参考,具体如下:
这里以微信分享到朋友圈,分享给微信好友为例为参考,进行调用测试,想添加其他的功能,自行查看开发人员文档即可
工欲善其事,必先利其器,好好利用下边的帮助工具,都是腾讯给开发人员的工具
1.微信开发者说明文档:点击查看
2.微信WEB开发者工具:
Windows 64位版本:下载地址
Windows 32位版本:下载地址
Mac版本:下载地址
3.微信JSSDK分享sample:点击下载
4.在线DEMO:http://203.195.235.76/jssdk/
微信版本6.0以后,原有的WeixinJSBridge.on('menu:share:timeline', function (argv) {}不再可在以使用,那如何在使用微信的其他功能呢?官方给出了JSSDK的使用,帮助我们解决~
前言:
虽然微信提供了JSSDK,但是这不意味着你可以用自定义的按钮来直接打开微信的分享界面,这套JSSDK只是把微信分享接口的内容定义好了,实际还是需要用户点击右上角的菜单按钮进行主动的分享,用户点开分享界面之后,出现的内容就会是你定义的分享标题、图片和链接。
1.JSSDK使用步骤
2.实测图解:
2.3分享到朋友圈:
2.3调试界面:
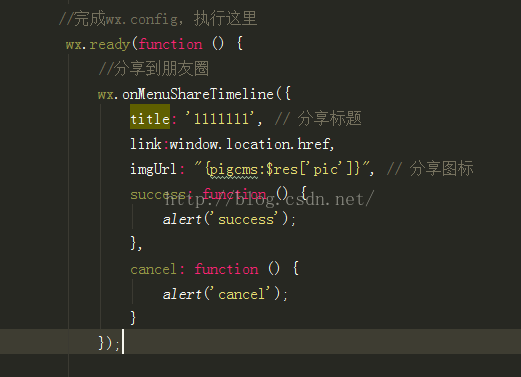
3.实测代码样例:
后台代码(jssdk.php见后边):
//获取apptoken
require_once "jssdk.php";
$jssdk = new JSSDK($appid,$appsecret);//这里填写自己的appid 和secret
$signPackage = $jssdk->GetSignPackage();
$this->assign("signPackage",$signPackage);
<script type="text/javascript" src='http://res.wx.qq.com/open/js/jweixin-1.0.0.js'></script>
<script type="text/javascript">
wx.config({
debug: false,
appId: '{$signPackage["appId"]}',
timestamp: '{$signPackage["timestamp"]}',
nonceStr: '{$signPackage["nonceStr"]}',
signature: '{$signPackage["signature"]}',
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'onMenuShareQZone'
]
});
</script>
<script type="text/javascript" src='http://203.195.235.76/jssdk/js/zepto.min.js'></script>
<script type="text/javascript">
//完成wx.config,执行这里
wx.ready(function () {
//分享到朋友圈
wx.onMenuShareTimeline({
title: '1111111', // 分享标题
link:window.location.href,
imgUrl: "{pigcms:$res['pic']}", // 分享图标
success: function () {
// 分享成功执行此回调函数
alert('success');
},
cancel: function () {
alert('cancel');
}
});
//分享给朋友
wx.onMenuShareAppMessage({
title: '22222', // 分享标题
desc: '22222',
link:window.location.href,
imgUrl: "{pigcms:$res['pic']}", // 分享图标
trigger: function (res) {
// 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回
},
success: function (res) {
// 分享成功执行此回调函数
alert('已分享');
},
cancel: function (res) {
alert('已取消');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
});
</script>
jssdk.php
<"https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
private function getJsApiTicket() {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
return $ticket;
}
private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
// 如果是企业号用以下URL获取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken";
$url = "https://api.weixin.qq.com/cgi-bin/token";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}
更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP微信开发技巧汇总》、《php curl用法总结》、《PHP网络编程技巧总结》、《php字符串(string)用法总结》、《PHP中json格式数据操作技巧汇总》及《PHP针对XML文件操作技巧总结》
希望本文所述对大家PHP程序设计有所帮助。
风云阁资源网 Design By www.bgabc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
风云阁资源网 Design By www.bgabc.com
暂无评论...
更新日志
2024年11月20日
2024年11月20日
- 张学友《世纪10星·永恒篇》香港版[WAV+CUE][1G]
- 模拟之声慢刻CD《刘德海.琵琶独奏精逊【低速原抓WAV+CUE】
- Jamettone-18052023—improv(EDit)(2024)【FLAC】
- 【索尼精芽20首最棒的苏格兰歌曲集【FLAC】
- 池约翰C.J《少年白马醉春风2 动画原声带》[320K/MP3][26.67MB]
- 池约翰C.J《少年白马醉春风2 动画原声带》[FLAC/分轨][144.13MB]
- 陈致逸《幻想乐园 Fantasyland》[320K/MP3][120.54MB]
- 席卷全球最红舞曲《火辣辣DJ[英文版]》[DTS-WAV]
- 群星-席卷全球最红舞曲《火辣辣DJ中文版》【WAV】
- 模拟之声慢刻CD《声入人心[年度发烧人声严选]》[低速原抓WAV+CUE]
- 陈致逸《幻想乐园 Fantasyland》[FLAC/分轨][554.27MB]
- Rhymist / LusciousBB《年轮》[320K/MP3][76.52MB]
- Rhymist / LusciousBB《年轮》[FLAC/分轨][410.02MB]
- 群星《歌手2024 第11期》[320K/MP3][93.88MB]
- 群星《歌手2024 第11期》[FLAC/分轨][496.06MB]