在很多地方我们都会看到按钮的图形,想要绘制一款立体滑动的按钮,该怎么设计呢?下面我们就来看详细的教程。
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
1、新建700*500PX白色画布,网上找一张好看的图片导入进来作为背景,当然你也可以直接使用纯颜色或者自己制作
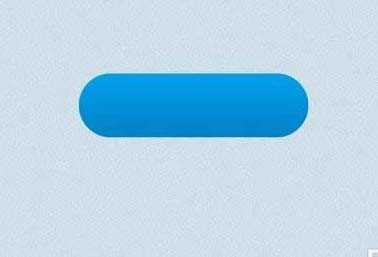
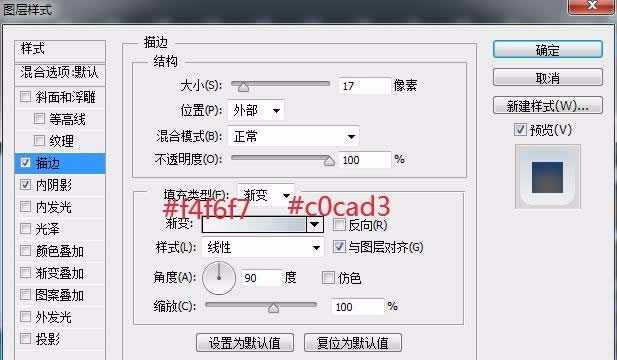
2、选择圆角矩形工具绘制一个388*108PX的圆角矩形,半径50PX,点击底下“创建新的填充或调整图层”按钮,选择渐变,参数设置如图;然后鼠标双击图层添加描边和内阴影图层样式
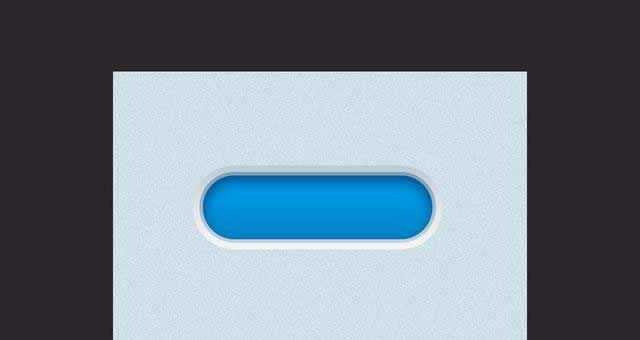
3、CTRL+J复制上步图层,右键清除图层样式,鼠标双击图层重新添加描边和内阴影图层样式
上一页12 下一页 阅读全文
风云阁资源网 Design By www.bgabc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
风云阁资源网 Design By www.bgabc.com
暂无评论...
更新日志
2024年11月15日
2024年11月15日
- 炉石传说30.6.2补丁后有什么卡组 30.6.2最强卡组最新推荐
- 模拟之声慢刻CD《蔡琴名曲回顾遇听》[原抓WAV+CUE]
- BruceLiu-WAVES(MusicbySatie)(2024)2CD[24Bit-96kHz]FLAC
- KonstantinKrimmel-MythosSchubertLoewe(2024)[24Bit-96kHz]FLAC
- 2024雷蛇高校挑战赛 嘤式分解助力收官之战
- 海信发布110吋世俱杯官方定制AI电视 引领智能观赛
- 海信发布27英寸显示器大圣G5 Pro:采用自研超解析芯片、友达原厂模组
- 蔡琴《机遇》1:1母盘直刻日本头版[WAV分轨][1.1G]
- 陈百强《与你几分钟的约会》XRCD+SHMCD限量编号版[低速原抓WAV+CUE][994M]
- 陈洁丽《监听王NO.1 》示范级发烧天碟[WAV+分轨][1.1G]
- 单色凌.2014-小岁月太着急【海蝶】【WAV+CUE】
- 陈淑桦.1988-抱紧我HOLD.ME.NOW【EMI百代】【WAV+CUE】
- 黄妃.2020-色違【米乐士娱乐】【FLAC分轨】
- LouisHayes-ArtformRevisited(2024)[24Bit-96kHz]FLAC
- 永恒英文金曲精选5《TheBestOfEverlastingFavouritesVol.5》[WAV+CUE]