
什么东西都离不开基础,建房子需要地基,解方程式需要先学会乘法表,唱歌需要先会“哆、来、咪”。页面设计也同样需要基础,这个基础就是平面构成。 网页设计风格种多样,除去一些场景化设计和给力的素材支持,剩下的就全靠平面构成和排版了。刚开始接触网页设计的时候,常常会钻到某个局部中去,页面风格还没出现,就开始做字体细节,结果可想而知咯。经过一段时间的学习和实践,发现原来做网页跟绘画是一样,先把内容和想法都丢上去,排布出整体风格(这里就需要的是平面构成排版能力啦),然后再慢慢细化各部分内容。
一、基础中的基础:点、线、面
点构成线,线构成面,这些是平面构成中的基本要素,也是所有平面设计的基本要素。那么将这些基础中的基础运用在网页设计中,又是怎样的效果呢? 点、线、面这三个东西不单纯的指一个点、一根线、一个平面。我们要善于利用文字和图形的排布,为自己的网页增添效果。网页中的每一个文字,每一个点,每一个图形都是这个网页的组成元件,文字可组成图形,图形也可组成文字,这些都不是限定死的。

像这样的构成图片,似乎早就被大家遗忘在大学和高中了吧,当我们被各种丰富多彩的页面瞭花了眼的时候,回头看看这些基础的平面构成图案,或许会有一些新的启发和想法

点构成多用于细碎东西,整合排布和文字排版。集中而规律的排列,从整体上抓住人们的视觉

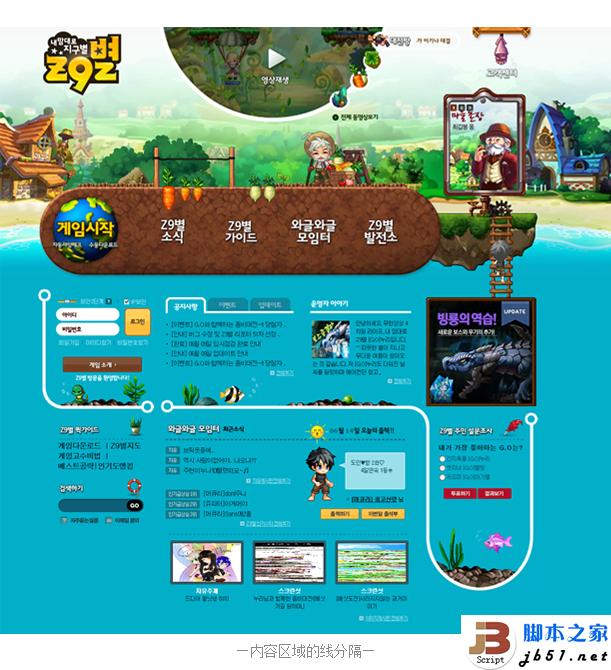
用一条主线分割画面,线条经过的地方有相应的内容呼应。画面因为这条线而变得生动有趣,也因为它的分割功能,整合规划了不同的内容区域

线构成多用于装饰与分割,同时也会有连贯的功能。线条对阅读顺序有着一定的引导作用。
若点与线的构成大多为细节处理,那么面的构成则直接影响着网页整体风格和布局,与线搭配构成空间透视效果。
不同的面形状,呈现出的视觉效果也不同

二、各种形式在网页中的体现
平面构成中的形式在网页中常见的有:渐变形式、发射形式、对比构成。而渐变亦有形状渐变,颜色渐变。 这些表现形式即丰富了画面,又能反应出网页的整体氛围
网页设计并不是单纯的作图,还需要考虑到功能性和阅读性,因此颜色渐变成为网页中常用的表达方式,形状渐变却很少见

用明度渐变的方式来表现地图背景,很好的展示了地图的样式,又没有因为色彩繁多复杂而看不清主体内容。

发射形式不利于文字的阅读和整体排版,所以一般发射形式多用于背景图片,或者一些小部分细节处理上。
强烈的色彩对比也会引起人们的视觉停留,这种对比方式一般多用于对立状态或者有着正反义词组的页面,也有时出现在Q版卡通页面中,对比色色彩鲜艳亮丽,反应出孩子的多彩世界。

三、肌理效果
肌理效果分为:视觉肌理、触觉肌理两种。介于我们使用的是网络媒体,无法做到触觉肌理,所以我们常用视觉肌理,从视觉上刺激读者的感觉,让他们从眼开始对某种肌理产生联想,联想到某个场景效果。 肌理效果强烈的页面更多用于游戏官网,主题性跟强,也多伴有游戏UI应用在页面中

平面构成内容多且为一切设计的基础,这里仅仅给大家分享了一些在网页设计中常会用到,遇见的几个基础点。网络发展至今已经成为我们生活中不可缺少的一部分,我们从报纸、杂志到网站、网页、电子书,平面设计的东西从纸面到了屏幕,他们之间的差别在哪里,那些适合纸面的设计是否能完全用于现在的网页设计呢?我们现在的设计在原来设计基础上,又有了怎样的变化和发展?这些都是我们今后网页设计师们应当思考探索的。
风云阁资源网 Design By www.bgabc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
风云阁资源网 Design By www.bgabc.com
暂无评论...
更新日志
2024年12月27日
2024年12月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
